Clean code... Why bother?
20 Sep 2022Messy Code, Messy Brain
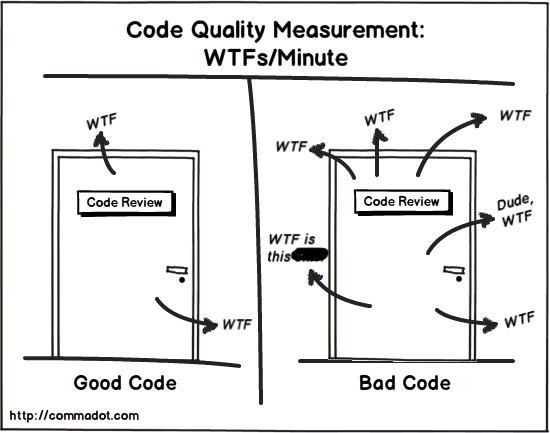
Can you understand a messy code? Neither can I. It is important to have your code properly formatted so that it is easy to read and understand. No matter what type of coding language it is, your code has to be clean, consistent, simple, and readable. I believe that following the coding standards will help not only you, but also your potential future teammates.
Why would your peers need to understand your coding you may ask. Well, a big part of coding is teamwork. You and your teammates need to work together on the code in order to complete it. If you push a messy code on your repository, and your teammate works on it, it will be harder for your teammate to understand your code. They might end up having to redo the code again!! This would take a lot of you and your team’s time, and the code you worked on might have all been done for nothing. We wouldn’t want those unnecessary scenarios to occur. So instead, we should practice following the coding standards.


Following the coding standards will also be easier if you are asking someone for coding help. If the helper reads your messy code, it might take a long time for them to help you because they first have to understand each line of the code, and then actually help you with your problem. They might also end up staring at your screen for a long time, because it might be hard for them to read each line.
I try my best
Whenever I code, I have my way of formatting it to however I can read it, but I am not sure if how I am writing it is readable for everyone. The most important thing for me is indentation, properly naming the variables, and line length. When I was working on my code using IntelliJ and ESLint, I was impressed with all the features the application provides, and how it helps you format your code. For example, while I was doing my Practice WOD (Work of the Day), I was rushing through it and trying to complete fast, so my coding layout wasn’t the best. But when I had wrong indentations for my coding, IntelliJ automatically indented the line for me to the correct format. I also liked how there were lines showing if I may have missed a curly bracket, or a semicolon.
Green Signal
Having to get that green checkmark is painful yet satisfying at the same time. I like that there is an indication of a green checkmark if your coding does not have any errors. It helps me fix my code, as well as properly format it in the end. While I was working with jsfiddle, there was no way of knowing if I was missing brackets, semi-colons, curly braces, and other typos. With ESLint, it makes my life much easier, and shows me the simple or big mistakes that I have while I am coding. I no longer have to think too hard about why my code is not working, or worry about missing something.
Practice Practice Practice
It is okay if your code does not exactly follow every coding standards, but it is good to practice using them now so that you can start using them in the long run. If you continue practicing them, you will get used to writing in the standards without having to think about it. Writing your code using ESLint will help you correct mistakes that might occur in your code. You learn from your mistakes, so having this setting in IntelliJ will definitly help you practice.