A Real World Experience
02 May 2023

My expectations were not what they were
For my last semester of school, I took the second part of my ICS 314 (Software Engineering 1), ICS 414 (Software Engineering 2). Before coming into this class, I expected to have different lessons, and reviews just like ICS 314, but this semester the class was arranged differently compared to a normal class. In this class we were given the chance to take everything that we learned from Software Engineering 1 and apply it to a real world scenario. We were divided into different groups, and were given the same client who requested us to make a website for them. I was a little concerned in the beginning because the group I was assigned to only had six people, while the rest of the groups had about nine or ten people. Everyone in my group had prior knowledge of Meteor, React, Bootstrap,Github, and CSS. This made it easier to choose which environment we would be working with.
Teamwork, Collaboration, Communication
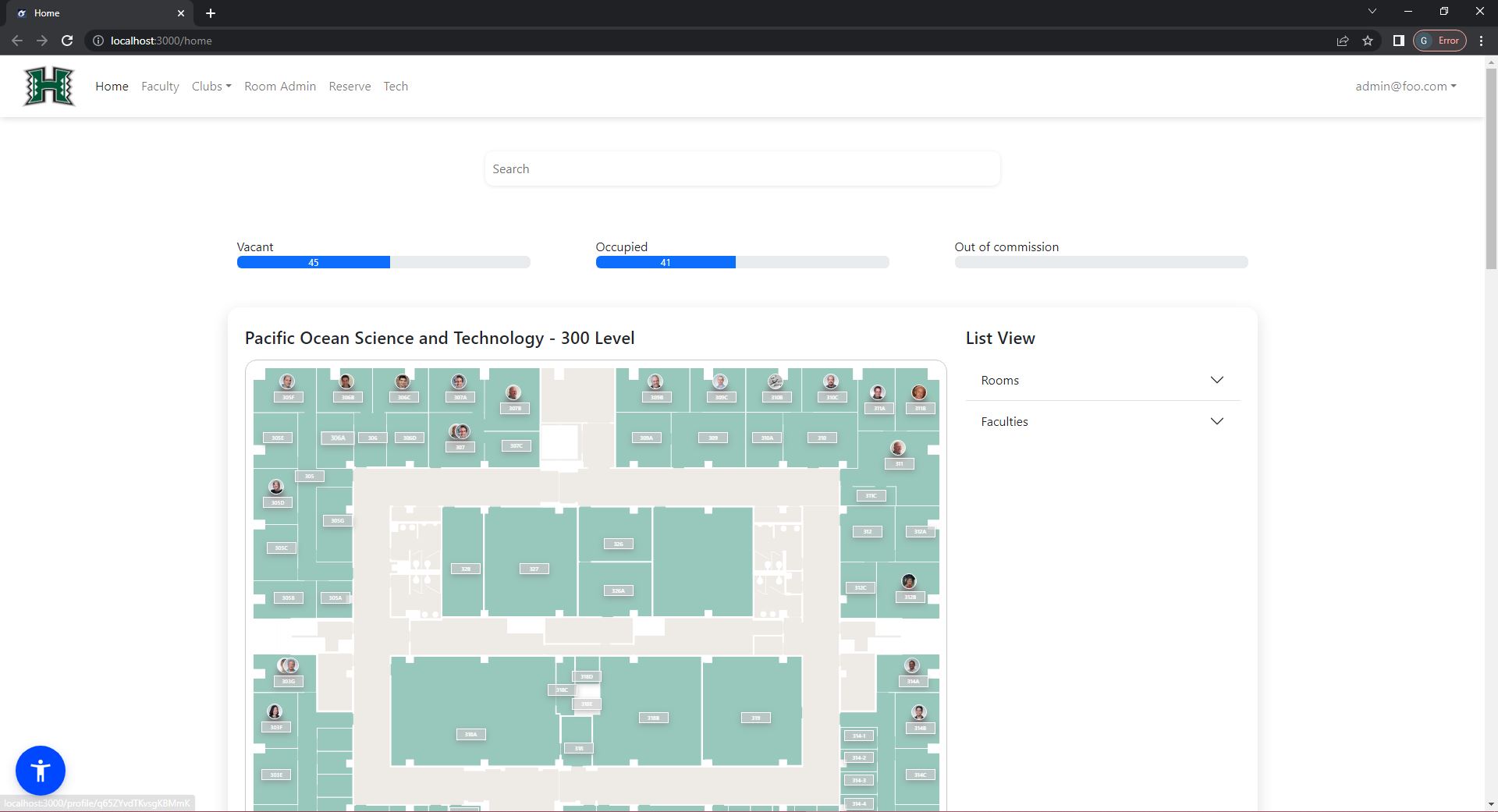
The website that we had to create had to represent the room spaces in the ICS department, specifically the third floor. The website had to be able to show and keep track of who occupied the rooms, data jacks, room equipment, the different clubs, etc. The client/admin also had to be able to add, edit, and delete all of the information that is in the website. We were able to tackle most of the problems and reach our end goal with teamwork, communication, and collaboration. At first, we didn’t really have a plan of who was going to do what, but along the way, we kind of just chose the tasks that we wanted to do. Our group would meet every Tuesday, and Saturday night, which helped me know who was working on what. It also helped me see the progress of the website and it was a way to get help from our peers. I was satisfied with what I had contributed, and I was satisfied with my group because we were able to reach all of our goals before every milestone.
The tasks that I worked on specifically, was that I collaborated with the Faculty page. I created the faculty collection, and was able to create a faculty profile page for the faculties in the ICS department. I was able to add a default data for all of the different faculties and display it on the website. Another thing that I worked on was the Clubs page. I created a clubs tab showing a list of all of the different clubs in the ICS department. I made a club details page that shows all of the club information. From that, I was able to create an Add Club button and an Add Officer button. After working on those, I focused on creating an Add Student, Edit Student and a Delete Student button for the admin and office to be able to keep track of the accounts of the students. Lastly, I contributed to working on the Test Cafes to test if all of our pages and buttons are showing up and working.
Reaching our Goals
All in all, I was really satisfied with the result of what we had created. With only six people in our team, we were able to do a lot during the whole semester. I learned so much throughout the whole process, and it felt as if I was in a working environment. I learned how to contribute, and collaborate with my teammates. I also learned a lot of different coding skills that I am able to use and apply in the real world. I think our client was satisfied with what we accomplished, and I too am proud of our “final” product. This website has a lot of potential in the future, and if we wanted to continue working on it, it could potentially be used by the ICS department.